viernes, 9 de agosto de 2013
Patrón de diseño MVVM en Windows Phone 8 Parte 1
martes, 23 de abril de 2013
Privacy Notice Shortcuts Vss
Using the application could generate extra costs for data traffic with your provider Internet service, this because the information is automatically updated regularly.
miércoles, 27 de febrero de 2013
Windows Phone 8 Programación Asíncrona
Hola muy buen día, en este Post hablaremos un poco sobre cómo podemos generar aplicaciones fluidas para Windows Phone 8.
La generación de código para operaciones rápidas y fluidas en la nueva forma de programación sobre la plataforma de Windows Phone 8, es un tema primordial y de lo primero que debemos tomar en cuenta para considerar la publicación de nuestra App en él Store de Windows. El principal problema para garantizar esto se presenta en el momento donde nuestra aplicación consume algún dato o información de métodos o servicios que pueden tardar en responder.
¿Cómo podemos atacar esto?
Es una respuesta muy fácil “La programación Asíncrona Basada en Tareas” es la principal opción para poder mantener una interfaz de usuario rápida y fluida. Los métodos o tareas Asíncronas se escriben prácticamente de la misma forma en que se escriben los métodos Síncronos.
Windows Phone 8 nos permite generar diversas formas o métodos Asíncronos, como BackgroundWorker la cual permite ejecutar tareas en segundo plano y de esta forma tomar métodos asíncronos, adicional a esto y más utilizado es la "Programación Asíncrona Basada en Tareas", la cual ocuparemos para realizar una pequeña práctica de esto. Esta forma de trabajo es más utilizada y la forma de implementación es rápida y segura.
¿Dónde ocupar tareas Asíncronas?
Todos los métodos Asíncronos deben devolver un Void o Task genérico, utilizamos Void cuando creamos métodos que no deben devolver algún valor para el usuario, cuando un método Asíncrono tiene que devolver algún valor al usuario deben regresar un Task genérico Task(T). Esto lo veremos en ejemplo siguiente. Todos los métodos que tengan llamadas a procesos de los cuales esperamos repuesta deben ser métodos Asíncronos (async).
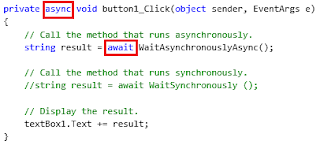
El operador Await
Que es el operador await, este operador en el código nos indicara que estamos en espera de que un proceso nos envíe una respuesta, de esta forma nosotros podemos seguir interactuando con la aplicación sin afectar lo que está ejecutando nuestra aplicación en otro Thread o en segundo plano.
Se aplican al operador await a una tarea ó método asincrónico para suspender la ejecución del método hasta que la tarea aguardada se complete. La tarea representa el trabajo en curso.
El método asincrónico en el que se utiliza await debe modificarse mediante la palabra clave async . Este método definido mediante el modificador async suele contener una o más expresiones await a esto se le denomina método async.

Imagen 1.
¿Cúando utilizar el operador Await?
Siempre que necesitemos esperar un resultado de un método para la programación Asíncrona debemos incluir el operador await, si no es de nuestro interés esperar el resultado de nuestra operación podemos omitir dicho operador.
Pasemos ahora hacia un ejemplo práctico de esto veamos la forma de ejecución de nuestra aplicación. Como se encolan las llamadas y cómo podemos interactuar con los métodos Asíncronos. Esta aplicación es muy rápida y sencilla pero muestra la esencia del trabajo Asíncrono.
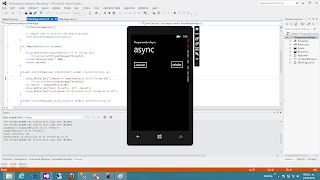
Vamos a crear un proyecto en Windows Phone Application en Visual Studio 2012, lo llamaremos ProgramacionAsync. (Puedes llamarlo como tú gustes).
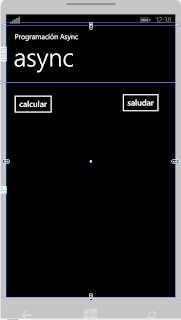
Ahora demos crear la siguiente interfaz.

Imagen 2.
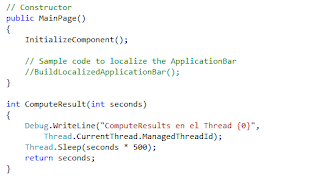
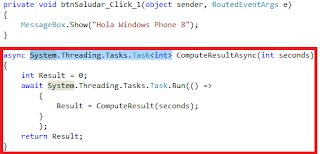
Una vez generada esta interfaz abrimos el archivo MainPage.xmal.cs y vayamos a codificar un método de tipo "int", en este método escribiremos un mensaje sobre la ventana de Debug (ouput) el cual indique el inicio de la aplicación, así como, el hilo donde se ejecutará. En este hilo simularemos una tarea que se tarda algunos segundos en responder.
El código es el siguiente.

Imagen 3.
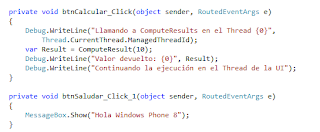
Una vez generado este método, completemos el código siguiente para cada botón respectivamente de nuestra pantalla MainPage.xaml el cual queda de la siguiente manera.

Imagen 4.
Ahora ejecutemos la aplicación, pulsemos el botón "calcular" y veamos que pasa en la ventana de Debug (output). Una vez terminada la acción pulsemos nuevamente el botón "calcular" e inmediatamente pulsemos el botón "saludar". Observemos las siguientes imágenes que debemos obtener.

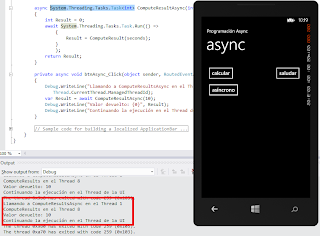
Imagen 5.
Esta primer imagen muestra el comportamiento del proceso de calcular y el hilo donde se ejecuta, al estar trabajando de forma Síncrona el saludo tarda en salir y se observa de la siguiente forma.

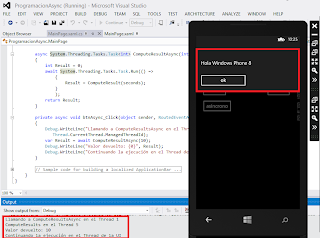
Imagen 6.
Detengamos la aplicación y agreguemos un botón llamado "btnAsync" y el texto del contenido será "asíncrono", nuestra pantalla ahora lucirá de la siguiente forma.

Imagen 7.
El siguiente paso es generar un método asíncrono que devuelva un Task Genérico, como mencionamos en la parte superior "Task(T)", el cual llamara a nuestro primer método síncrono para simular el tiempo de respuesta. El código queda de la siguiente forma.

Imagen 8.
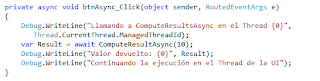
Para finalizar coloquemos el código contenido en el evento del botón "btnAsync" el cual queda de la siguiente forma.

Imagen 9.
Una vez terminado esto compilemos la aplicación para revisar que no tengamos ningún error y ejecutemos para ver que sucede con los llamados. Pulsemos el botón "asíncrono" y veamos el resultado de la ventana Debug (output), a continuación veamos las imágenes que esperamos.

Imagen 10.
Observemos que el llamado asíncrono se ejecuta en un hilo y el método síncrono se ejecuta en otro diferente, esto lo observamos en los mensajes que enviamos a la ventana de Debug (output).
Ahora pulsemos nuevamente el botón "asíncrono" e inmediatamente pulsemos el botón "saludar", observemos que a diferencia de la ejecución anterior el mensaje de saludo se ejecuta de inmediato mientras la ejecución del cálculo se esta realizando en otro hilo.

Imagen 11.
Bien con esto hemos terminado el ejercicio, en el cual comprobamos la mejor forma de generar una interfaz rápida y fluida en nuestras aplicaciones. Esperando que el contenido sea de utilidad. Saludos!!!
jueves, 17 de enero de 2013
Virtual Machine and Hands on Lab ALM 2012
Para todos los interesados en ALM, les recomiendo este blog.
Virtual Machine and Hands on Lab ALM 2012
Yo ya inicie la descarga del material.
Saludos, esperando sea de su agrado y utilidad.



