Blog Gabo Dot Net
viernes, 9 de agosto de 2013
Patrón de diseño MVVM en Windows Phone 8 Parte 1
martes, 23 de abril de 2013
Privacy Notice Shortcuts Vss
Using the application could generate extra costs for data traffic with your provider Internet service, this because the information is automatically updated regularly.
miércoles, 27 de febrero de 2013
Windows Phone 8 Programación Asíncrona
Hola muy buen día, en este Post hablaremos un poco sobre cómo podemos generar aplicaciones fluidas para Windows Phone 8.
La generación de código para operaciones rápidas y fluidas en la nueva forma de programación sobre la plataforma de Windows Phone 8, es un tema primordial y de lo primero que debemos tomar en cuenta para considerar la publicación de nuestra App en él Store de Windows. El principal problema para garantizar esto se presenta en el momento donde nuestra aplicación consume algún dato o información de métodos o servicios que pueden tardar en responder.
¿Cómo podemos atacar esto?
Es una respuesta muy fácil “La programación Asíncrona Basada en Tareas” es la principal opción para poder mantener una interfaz de usuario rápida y fluida. Los métodos o tareas Asíncronas se escriben prácticamente de la misma forma en que se escriben los métodos Síncronos.
Windows Phone 8 nos permite generar diversas formas o métodos Asíncronos, como BackgroundWorker la cual permite ejecutar tareas en segundo plano y de esta forma tomar métodos asíncronos, adicional a esto y más utilizado es la "Programación Asíncrona Basada en Tareas", la cual ocuparemos para realizar una pequeña práctica de esto. Esta forma de trabajo es más utilizada y la forma de implementación es rápida y segura.
¿Dónde ocupar tareas Asíncronas?
Todos los métodos Asíncronos deben devolver un Void o Task genérico, utilizamos Void cuando creamos métodos que no deben devolver algún valor para el usuario, cuando un método Asíncrono tiene que devolver algún valor al usuario deben regresar un Task genérico Task(T). Esto lo veremos en ejemplo siguiente. Todos los métodos que tengan llamadas a procesos de los cuales esperamos repuesta deben ser métodos Asíncronos (async).
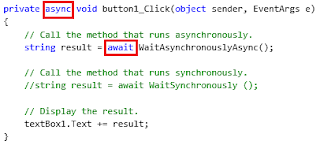
El operador Await
Que es el operador await, este operador en el código nos indicara que estamos en espera de que un proceso nos envíe una respuesta, de esta forma nosotros podemos seguir interactuando con la aplicación sin afectar lo que está ejecutando nuestra aplicación en otro Thread o en segundo plano.
Se aplican al operador await a una tarea ó método asincrónico para suspender la ejecución del método hasta que la tarea aguardada se complete. La tarea representa el trabajo en curso.
El método asincrónico en el que se utiliza await debe modificarse mediante la palabra clave async . Este método definido mediante el modificador async suele contener una o más expresiones await a esto se le denomina método async.

Imagen 1.
¿Cúando utilizar el operador Await?
Siempre que necesitemos esperar un resultado de un método para la programación Asíncrona debemos incluir el operador await, si no es de nuestro interés esperar el resultado de nuestra operación podemos omitir dicho operador.
Pasemos ahora hacia un ejemplo práctico de esto veamos la forma de ejecución de nuestra aplicación. Como se encolan las llamadas y cómo podemos interactuar con los métodos Asíncronos. Esta aplicación es muy rápida y sencilla pero muestra la esencia del trabajo Asíncrono.
Vamos a crear un proyecto en Windows Phone Application en Visual Studio 2012, lo llamaremos ProgramacionAsync. (Puedes llamarlo como tú gustes).
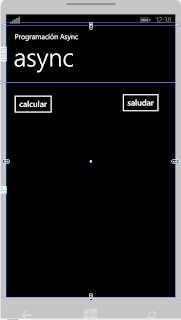
Ahora demos crear la siguiente interfaz.

Imagen 2.
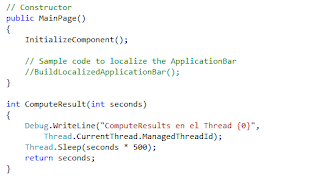
Una vez generada esta interfaz abrimos el archivo MainPage.xmal.cs y vayamos a codificar un método de tipo "int", en este método escribiremos un mensaje sobre la ventana de Debug (ouput) el cual indique el inicio de la aplicación, así como, el hilo donde se ejecutará. En este hilo simularemos una tarea que se tarda algunos segundos en responder.
El código es el siguiente.

Imagen 3.
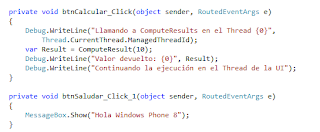
Una vez generado este método, completemos el código siguiente para cada botón respectivamente de nuestra pantalla MainPage.xaml el cual queda de la siguiente manera.

Imagen 4.
Ahora ejecutemos la aplicación, pulsemos el botón "calcular" y veamos que pasa en la ventana de Debug (output). Una vez terminada la acción pulsemos nuevamente el botón "calcular" e inmediatamente pulsemos el botón "saludar". Observemos las siguientes imágenes que debemos obtener.

Imagen 5.
Esta primer imagen muestra el comportamiento del proceso de calcular y el hilo donde se ejecuta, al estar trabajando de forma Síncrona el saludo tarda en salir y se observa de la siguiente forma.

Imagen 6.
Detengamos la aplicación y agreguemos un botón llamado "btnAsync" y el texto del contenido será "asíncrono", nuestra pantalla ahora lucirá de la siguiente forma.

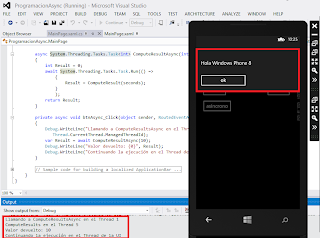
Imagen 7.
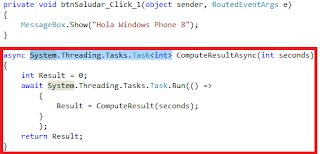
El siguiente paso es generar un método asíncrono que devuelva un Task Genérico, como mencionamos en la parte superior "Task(T)", el cual llamara a nuestro primer método síncrono para simular el tiempo de respuesta. El código queda de la siguiente forma.

Imagen 8.
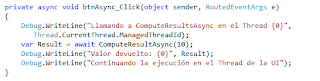
Para finalizar coloquemos el código contenido en el evento del botón "btnAsync" el cual queda de la siguiente forma.

Imagen 9.
Una vez terminado esto compilemos la aplicación para revisar que no tengamos ningún error y ejecutemos para ver que sucede con los llamados. Pulsemos el botón "asíncrono" y veamos el resultado de la ventana Debug (output), a continuación veamos las imágenes que esperamos.

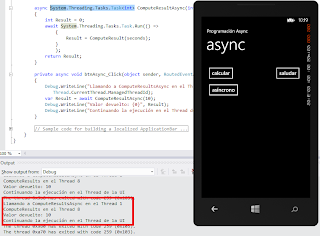
Imagen 10.
Observemos que el llamado asíncrono se ejecuta en un hilo y el método síncrono se ejecuta en otro diferente, esto lo observamos en los mensajes que enviamos a la ventana de Debug (output).
Ahora pulsemos nuevamente el botón "asíncrono" e inmediatamente pulsemos el botón "saludar", observemos que a diferencia de la ejecución anterior el mensaje de saludo se ejecuta de inmediato mientras la ejecución del cálculo se esta realizando en otro hilo.

Imagen 11.
Bien con esto hemos terminado el ejercicio, en el cual comprobamos la mejor forma de generar una interfaz rápida y fluida en nuestras aplicaciones. Esperando que el contenido sea de utilidad. Saludos!!!
jueves, 17 de enero de 2013
Virtual Machine and Hands on Lab ALM 2012
Para todos los interesados en ALM, les recomiendo este blog.
Virtual Machine and Hands on Lab ALM 2012
Yo ya inicie la descarga del material.
Saludos, esperando sea de su agrado y utilidad.
miércoles, 26 de diciembre de 2012
Wallet y NFC para Windows Phone 8
Hola muy buen día, en este aporte comentaremos un poco sobre lo que viene para WP8 con las nuevas características asociadas a la conectividad entre dispositivos.
¿Qué es el Wallet ó Billetera?
Si tal cual como lo imaginamos todo o bueno casi todo lo que podemos guardar en nuestra billetera (haciendo una excepción de las estampitas religiosas, Ja). Retomando el tema, todo eso que traemos en nuestra billetera como tarjetas de crédito, tarjetas de lealtad, cupones de algunas tiendas, boletos del metro, etc. Todo eso es lo que podemos ir considerando tener ahora en nuestro teléfono.
Imaginemos un poco sobre este escenario, donde al salir de casa tomamos el metro para trasladarnos al trabajo y en lugar de tomar un boleto, acercas tu teléfono al torniquete y listo te da acceso, una vez llegado a tu destino te acercas a la cafetería más cercana, pides que te sirvan tu bebida favorita y realizas el pago con tu teléfono, más aún, llegas a tu lugar de trabajo y para poder acceder y checar tu hora de entrada acercas el teléfono a una lectora y listo. A esto es a lo que esta apostando WP8 haciendo uso de la tecnología NFC (Near Fiel Comunication).
¿Qué es NFC?
Es una tecnología de comunicación inalámbrica, de corto alcance y alta frecuencia que permite el intercambio de datos entre dispositivos. Mayor detalle de esto aquí
Si bien la tecnología nos permite tener todos esos artículos en nuestro dispositivo móvil, haré una pequeña pausa para mencionar que para que esto se cumpla, las empresas, comercios, transportes, etc. Deben apostar hacia el futuro con la tecnología. Comenzar a implementar estos tags o lectoras para poder hacer uso de esta tecnología en todos los establecimientos.
Para esto es necesario que nosotros, los responsables de desarrollar esas funcionalidades vayamos conociendo estos dispositivos así como la mejor forma de realizar la implementación de esto en el mundo real.
Es por eso que los invito a que se comiencen a documentar sobre el tema, ya que esto es a lo que nos vamos a enfrentar en un futuro. Tomemos conciencia de lo siguiente cuantas personas en la actualidad, necesitan de una computadora para revisar su correo, publicar en redes sociales, realizar alguna transferencia electrónica; apostaría que más del 70% lo hace desde el teléfono.
¿Qué puedo colocar en mi billetera?
Billetera es una ubicación segura para almacenar las versiones digitales de tarjetas, cupones, etc., Aquí tienes una lista de las cosas que puedes guardar en tu billetera(WP8) y lo que puedes hacer con ellas:
•Tarjetas de crédito o débito: compra aplicaciones y juegos en la Tienda de Windows Phone o, simplemente, realiza el seguimiento de la cuenta de tu tarjeta. Si el proveedor de servicios y el teléfono lo permiten, puedes configurar tus tarjetas de crédito o débito para realizar compras NFC en tiendas. (Se requiere una tarjeta SIM segura especial).
•Tarjetas de fidelidad: muestra y pasa tus tarjetas de fidelidad en el supermercado, tu restaurante favorito, etc.
•Tarjetas de suscripciones: toma libros prestados de la biblioteca, accede al gimnasio, etc.
•Cupones: busca ofertas a través de Bing, o introduce códigos de cupones y otros datos manualmente.
Más detalle de esto Wallet Faq.
En aportes más adelante comenzare en la creación de un ejercicio para esto.
Esperando que este aporte les haya sido de utilidad.
domingo, 2 de diciembre de 2012
Estilo Windows Phone 8 "Ex-Metro"
El diseño para Windows Phone 8.
Hola muy buen día, en este post he decidido hablar un poco sobre el diseño enfocado a Windows Phone 8.
Haré una pequeña reseña o recapitulación de acuerdo a lo que he escuchado en algunas conferencias y porque no, a la lectura de la red. Plantearé ésta interrogante ¿De dónde toma el diseño Ex-Metro? Si bien, esta tendencia en algunos momentos se planteó que venía de los “Metros del Mundo” si, tal cual como lo piensan el sistema de transporte subterráneo que se encuentra en varias ciudades del mundo. En realidad este diseño a mi punto de vista, viene enfocado hacia aquella frase tan coloquial que utilizamos "Una imagen vale más que mil palabras".
En realidad este diseño viene orientado a eso exactamente, al encontrar con un pequeño recuadro lo que estamos necesitando "Información clara y precisa", sin tanto rodeo. Tal cual como lo encontramos en los aeropuertos, restaurantes, y diversos lugares donde al ver una letra “P” sabemos que esta un estacionamiento, o la caseta del teléfono, un taxi etc.
Esto lo ilustra la siguiente imagen.
Encontré esta definición en la red la cual se me hace lo más cercana a la realidad con lo que Microsoft quizo interpretar con este diseño "Conjunto de señales o símbolos que cumplen la función de guiar, orientar u organizar a una persona". En esto esta basado el estilo Ex-Metro.
Ahora bien nos enfocaremos al tema, como debo diseñar o cuáles son los principales puntos a tomar en cuenta para el diseño dentro de WP8.
Tipografía:
El tipo de letra que debemos de utilizar es Segoe WP, debido a que el diseño del dispositivo esta sobre esta tipografía, la idea principal de esto, es que el usuario no perciba un cambio entre la interfaz de dispositivo y lo que nosotros estemos desarrollando, podemos cambiar algunos detalles dentro de nuestra aplicación pero respetar las principales pantallas y menús para esto.
Los títulos en Windows Phone siempre deben estar en minúsculas a excepción de los títulos de sección que van en mayúsculas. Si las directrices de la marca insisten en un caso diferente, debemos asegurarnos que el uso es coherente en toda la aplicación.
Los tipos de letra personalizados pueden ser utilizados con moderación, aunque se debe tener cuidado; estos tipos de letra se puede utilizar para los títulos de página y títulos de sección.
Segoe WP se debe utilizar en todas partes, debemos de tener cuidado si el tipo de letra se parece mucho a Segoe WP, como Arial o Helvetica, la mezcla de estos con Segoe puede parecerle muy extraño al usuario en el momento de estar navegando en nuestra aplicación.
Alineación:
Todas las páginas deben respetar el margen de 24px a la izquierda, proporcionando un perímetro de todo el contenido para permanecer dentro de éste, títulos, cabeceras y logotipos de cabecera deben ser alineados a la izquierda con el margen de 24px, continuando el equilibrio y el flujo existente de controles.
Espacios:
El espacio entre los elementos debe ser uniforme, no debemos tener espacios muy reducidos en algunos elementos y muy amplios en otros, estos deben ser consistentes tanto horizontal como verticalmente. Se recomienda que los elementos estén espaciados por un múltiplo o subdivisión de 12px, esto con el fin de seguir la cuadrícula de diseño para WP8.
Íconos:
Nuestros íconos no deben tener esquinas redondeadas o elementos tridimensionales, deben adaptarse a la apariencia y sentir de otros elementos en el menú inicio.
Nuestros íconos deben proveer al usuario información rápida y precisa, con ver un ícono como éste, el usuario sabe que tiene 4 correos sin leer y 5 mensajes en espera de ser atendidos.
Animación de Elementos:
Las animaciones en los elementos deben ser utilizadas para indicar que un elemento de la lista ha sido presionado, por ejemplo.
Navegación:
Recuerden en primera instancia que nuestras aplicaciones se cierran con el botón atrás de nuestro dispositivo, por lo que no debemos de tener navegaciones muy enredadas o con muchos niveles de navegación hacia abajo. Nuestras aplicaciones deben de ser ágiles, que queremos con esto, en nuestra barra de acciones por default tenemos solo 4 espacios para tareas y los menús que se despliegan deben tener un máximo de 3 elementos, esto para no ocultar la pantalla de nuestra aplicación. En total nos da una suma de 7 acciones como máximo para nuestra aplicación.
Debemos de tener 4 niveles como máximo para poder salir de la aplicación, esto para facilitar la salida del usuario y que no se vuelva una tortura cada vez que el usuario quiera salir de nuestra aplicación.
Tap:
Los elementos tapeables o con alguna acción en particular deben de cubrir un estándar, si tengo elementos muy pequeños que ejecuten alguna acción serán de difícil acceso para un dispositivo touch, por lo que debemos pensar en que al pulsar un elemento encontremos el indicado, Por ejemplo: si necesito dos acciones en un pantalla, debemos partir la pantalla a la mitad y que los botones ocupen el mayor espacio posible así no estaremos propensos a errores al realizar un "push" en nuestro dispositivo.
Nota: un estándar para tener elementos pequeños dentro de nuestro dispositivo sería 9 mm, no con esto decimos que los elementos deben de ser de este tamaño, entre más grandes mejor.
A continuación listo las principales puntos a considerar para un diseño óptimo
* Se predecible.
* Confía en “Strar & Back” del teléfono.
* Experiencia integrada.
* Estructura la pagina:
-Priorizar tareas.
-Mantener al usuario orientado.
-Ordenamiento lógico de los datos.
-Restringe el número de vistas en un panorama o pivote.
* Une las pantallas con elementos y diseños consistentes.
* Diseño Visual:
- Aplica el diseño luego inyecta la marca.
- Diseña en un grid.
- Reduce el amontonamiento.
Ya para cerrar les dejo este mensaje, creo que será el más útil de todos
“UTILIZA APLICACIONES NATIVAS COMO GUÍA”.
Me despido de ustedes esperando les agrade y sea de utilidad este post. Hasta la Próxima.
jueves, 22 de noviembre de 2012
Hackathon México Windows 8
El evento donde nos reunimos cerca de 150 desarrolladores, para crear apps para windows 8.
24 horas continuas desarrollando aplicaciones, un ambiente colaborativo y de mucho código. Esto solo en México ya que se llevo acabo en diferentes países.
Mas detalles del evento en www.wowzapp2012.com










